
Build Progressive Web Apps, FAST!
Just Drag, Drop and Edit components to easily build your stunning App.


Just Drag, Drop and Edit components to easily build your stunning App.

Modern websites are becoming more like Apps. This means they work offline, on any device (desktops, tablets and mobiles), and allow users to save them as an Icon to the home screen.
Single Page Applications or SPA are built for the future. Both the frontend and Backend are separated from each other. So that means the Frontend HTML and styles are loaded only once and the data from the Backend is uploaded on request in a form of a json feed. This makes them extremely fast and improves user experience.
Progressive Web Apps or PWA is a way of turning the Single Page Applications to look and feel like a mobile app. Functionality includes working offline, push notifications, and device hardware access, enabling user experiences similar to native applications on mobile devices.
Brag'n'Drop Editor lets you quickly and easily create single page apps or responsive sites using components from some of the most popular frameworks on the web. We have integrated Bootstrap 3Bootstrap 3, Bootstrap 4Bootstrap 4, Semantic UI 2Semantic UI 2 and Tailwind CSS 2Tailwind CSS 2 frameworks into the editor.
Drag, drop, move, edit premade components around your page.
Easily apply Framework driven actions without writing any code.
Comes built in with a JavaScript and CSS code Editor.
Show Content Assist Automatically for both JavaScript and CSS, for fast code production.
Automatically validates Code for errors and warnings.
In design mode select a component and choose an event (click, mouseover, focus…) to automatically generate and jump to the Event Code for that component.
Double Click on a button and jump directly into the Click Event Code for that button.
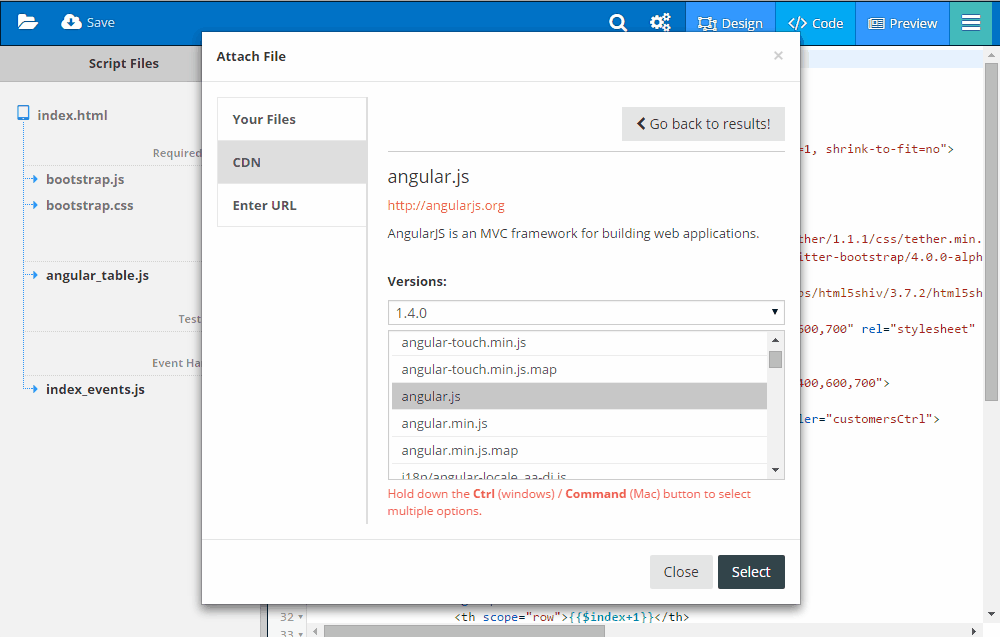
Browse thousands of JavaScript and CSS libraries from cdnjs.com, directly from inside the editor.
If you want to use a script in your project, simply select the file and Brag'n'Drop Editor will automatically add a reference to the file.
Simply design your app layout visually, add a reference to AngularJS via CDNJS and then bind your data to your app.

If you want to find out how we integrated a Framework or a Web Add-on into Brag'n'Drop Editor then check out our GitHub account, were you can view the source code for the Bootstrap, Semantic UI and Font Awesome configuration files. You can also suggests improvements or report bugs.